⅔ av forelesningene om blogging er fullført, og den andre runden var uten tvil den vanskeligste. Vi repeterte en del av det vi tok opp i uke 33, og tok så fatt på den andre delen av det man må beherske for å kunne skrive gode nettsider: CSS.
Som jeg fortalte forrige gang, er det grunnleggende å forstå viktigheta av å skille form fra innhold; når man senere ønsker å oppdatere et dokument, kan man ved å følge dette prinsippet oppdatere hele dokumentet i ei håndvending. Amatøren gjør manuelle oppdateringer i dokumentet; proffene forbereder dokumentet for senere oppdateringer, ved å forsikre seg om at hele dokumentbiblioteket kan oppdateres automatisk.
En fin liten blogg jeg kom over, er Literturistic, en blogg drevet av brukeren alyssa. Bloggen ble avsluttet seinvinteren 2012, men det betyr ikke at den ikke fortsatt eksisterer; tenk tilbake til idéene fra den første forelesninga om bloggers etterliv. Hun har nå beveget seg over til andre prosjekt for å express myself more freely than I can with the Literaturistic blog
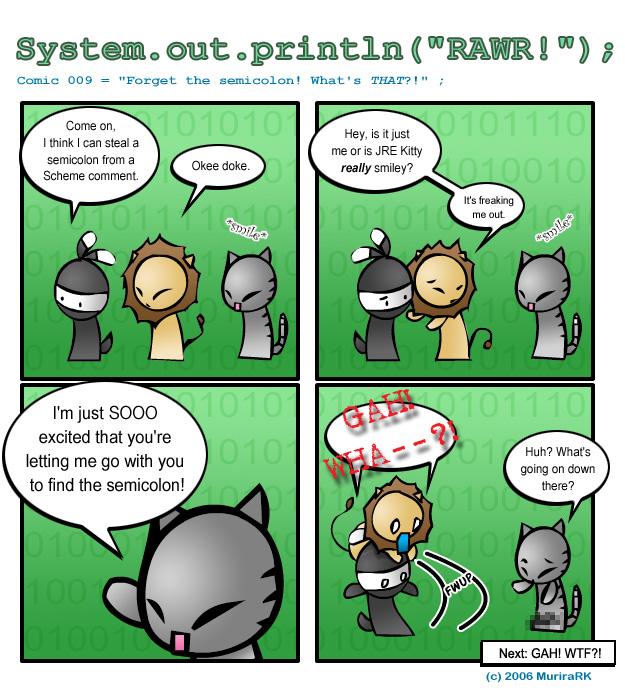
. Hun oppsummerte en litteraturviters (formoder jeg) forhold til blogging og koding glimrende i posten sin My Love-Hate Relationship with HTML and CSS Codes, og brukte Jorge Chams PhD Comics til å illustrere det:

Piled Higher and Deeper by Jorge Cham
www.phdcomics.com
Brukt med tillatelse.
Hun, altså alyssa, fortalte om forholdet sitt til nettsidekoding slik:
This is totally me. HTML and CSS is like a dog, sometimes it does what you want it to do: come and greet you at the door, be adorable and lovable so you love it so very, very much but, eventually, it’ll do its business on the carpet and you’ll hate it again. At least, that’s how it is for me. […]
Etter flere år med blogging, virker det som hun ikke har gått særlig inn for å lære seg disse tingene. Dette er ikke nødvendigvis problematisk; det kommer helt an på hva hensikten med bruken av mediet er. Hun mistet naturligvis mange av de fordelene god koding hadde gitt sida hennes – som jeg har vært inne på flere ganger, både her og under forelesningene – men siden hun blogget som privatperson, er det i utgangspunktet uproblematisk. Når man derimot har en offentlig funksjon, som for eksempel ved å være bibliotekar, blir saken en helt annen.
Behersker du grunnleggende – og da mener jeg faktisk bare grunnleggende – koding, tar du kontrollen over formidlinga. Du sikrer at budskapet ditt kommer klart og tydelig frem til mottakeren, uavhengig av om brukeren bruker mobil, nettbrett, PC, er svaksynt, blind, eller har andre utfordringer, og du skriver ei nettside som personer uten språket ditt som morsmål, langt bedre kan bruke automatiske oversettelsesverktøy på, og fortsatt få et forståelig innhold ut av.
Når nettsida er godt kodet, får du formidlet budskapet ditt klart, tydelig og utvetydig til alle brukerne.
Repetisjonen av HTML
Første del av forelesninga fokuserte på to ting: Repetisjon av HTML-en vi hadde vært gjennom, og viktig tilleggsinformasjon. Det vi gjennomgikk var det absolutte minimumet man bør beherske og forstå. Vi gjorde dette ved å se på:
- strukturen i et HTML-dokument,
- metainformasjon,
- strukturen i en HTML-kommando,
- hvordan tilføye underkommandoer til en HTML-kommando, og
- hvordan man skriver spesialtegn og enten ved hjelp av de etablerte navnene på disse, eller ved hjelp av ulike måter å numerisk kode disse
Jeg skal nå, i det følgende, raskt repetere disse tingene.
Strukturen i et HTML-dokument og metainformasjonen
Dette ble grundig gjennomgått i den tidligere posten min om HTML; jeg anbefaler dem som fortsatt ikke har lest den at de gjør det nå. Det nye som ble gjennomgått i uke 35, var den delen av dokumentet vi ikke ser når vi åpner ei nettside: Hodet. Ei HTML-side består av et hode og en kropp, benevnt html og body. I hodet finner vi informasjonen om hvordan kroppen skal styres og hva den inneholder, så som forfatter, nøkkelord, instrukser om importering av stilark (altså hvordan sida skal formateres, m.a.o. se ut), hvilket tegnsett som er brukt på sida og beskrivelsen av den.
De som ønsker mer informasjon om hvordan man bruker meta-tags, anbefales å studere Sitepoints artikkel Using Meta Tags in HTML: Some Basics and Best Practices.
Strukturen i en HTML-kommando
Alle HTML-kommandoer er strukturert på følgende måte:
- Du gir nettleseren beskjed om at kommando starter:
- Den åpnes med tegnet
<(mindre enn). - Selve kommandoen følger, f.eks.
pfor paragraph. - Kommandoen lukkes med tegnet
>(større enn). - Det som skal omfattes av kommandoen følger, altså vanligvis teksten du ønsker skal stå på skjermen
- Du gir nettleseren beskjed om at kommandoen slutter:
- Den åpnes med tegnet
<– som over. - For å fortelle at det er en kommando som skal avsluttes, følger man på med tegnet
/(skråstrek). - Kommandoen som skal avsluttes skrives inn, i dette tilfellet
p - Kommandoen lukkes med tegnet
>– som over.
La oss se på et reelt kodeeksempel. I kodevinduet nedenfor har jeg tilføyd forklarende kommentarer; i HTML gjøres dette med å skrive <!--, kommentarteksten din, og lukkes ved å skrive -->.
<h5>Strukturen i en <abbr title="Hypertext Markup Language" class="kapiteler">HTML</abbr>-kommando og underkommando</h5>
<!-- Her åpnes overskriftsnivå 5 – <h5>.
Overskrifta avsluttes når avsluttkommandoen
kommer på slutten av linja. Merk at jeg har
en kommando i en kommando;
forkortelseskommandoen <abbr> er med som
del av <h5>.
Merk også at jeg har påkalt en klasse i <abbr>;
dette gjør at det som står innefor <abbr> vises
slik jeg har definert i klassen «kapiteler» i
stilarket mitt.-->
<p>Alle <abbr title="Hypertext Markup Language" class="kapiteler">HTML</abbr>-kommandoer er strukturert på følgende måte:</p>
<!-- Igjen: kommandoen starter med mindre-enn-tegnet,
kommandoen som skal utføres (<p>) følger,
etterfulgt av tegnet >, som forteller nettleseren
at åpningskommandoen er avsluttet. I dette
tilfellet er det et avsnitt som følger, siden
kommandoen er <p>. -->
<ol <!-- Her starter jeg lista mi,
i dette tilfellet ei sortert liste
– ordered list -->
><li>Du gir nettleseren beskjed om at kommando <em>starter</em>:</li
><ol <!-- Vanligvis skrives
listekommandoen fullt ut på den
enkelte linja, altså «<ol>
[ny linje] <li>» og så
videre. Det å flytte
lukkekommandoen til linja under,
er et lite HTML-triks for å
fjerne ekstra mellomrom mellom
linjene. -->
><li>Den åpnes med tegnet <code><</code> (mindre enn).</li
><li>Selve kommandoen følger, f.eks. <code>p</code> for <span lang="en-us"><b>p</b>aragraph</span>.</li
><li>Kommandoen lukkes med tegnet <code>></code> (større enn).</li
></ol <!-- Den ekstra underlista
jeg laget meg avsluttes her -->
><li>Det som skal omfattes av kommandoen følger, altså vanligvis teksten du ønsker skal stå på skjermen</li
><li>Du gir nettleseren beskjed om at kommandoen <em>slutter</em>:</li
><ol
><li>Den åpnes med tegnet <code><</code> – som over.</li
><li>For å fortelle at det er en kommando som skal avsluttes, følger man på med tegnet <code>/</code> (skråstrek).</li
><li>Kommandoen som skal avsluttes skrives inn, i dette tilfellet <code>p</code></li
><li>Kommandoen lukkes med tegnet <code>></code> – som over.</li
></ol
></ol> <!-- Man må huske å lukke alle
listenivåene man har opprettet,
hvis ikke får man problemer senere
(jeg glemte å lukke hovedlista i
første omgang). -->
<p>La oss se på et reelt kodeeksempel. I kodevinduet nedenfor har jeg tilføyd forklarende kommentarer; i <abbr title="Hypertext Markup Language" class="kapiteler">HTML</abbr> gjøres dette med å skrive <code><!--</code>, kommentarteksten din, og lukkes ved å skrive <code>--></code>.</p>
<!-- Igjen ses et eksempel på en kommando i en kommando;
dette er akkurat det samme som på toppen, men det
kan være verdt å bemerke hva title="" gjør: det
gjør at det dukker opp en ballongtekst når
brukeren holder pekeren over området; jeg synes det
er nyttig å gjøre det over forkortelser.
Her ses også hvordan jeg har formatert kode: Ikke
overraskende gjøres det med å ramme koden inn med
<code></code>.-->
Strukturen i en HTML-attributt (underkommando)
I eksempelet over så vi hvordan en underkommando tilføyes til kommandoen en har notert. Dette er særlig aktuelt når man lager lenker. Det er vel å bra å fortelle nettleseren at Her starter ei lenke
, men det er lite nytte i det hvis nettleseren ikke vet hvor lenka peker. Det er da man legger til attributter – en underkommando. Formatet de skrives i, er alltid slik:
attributt-type="beskjed"
ɔ: underkommando, likhetstegn, anførselstegn, beskjed, anførselstegn. Eksempel:
<p class="ingress">
<abbr class="kapiteler" title="Hypertext Markup Language">HTML<abbr>
For oversikt over globale attributter, se W3Schools.com.
Spesialtegn
Det er mange måter å få tilgang til spesialtegn når man skriver ei nettside, og det fine med den tekniske løsninga for dette, er at man – når man bruker kodene for spesialtegn – alltid får vist enten riktig tegn eller en plassholder for tegnet dersom det ikke finnes i skrifta sida vises i. Man risikerer altså aldri at nøye utvalgte tegn blir erstattet med andre bokstaver. Det er nemlig forskjell på bokstaven «a» og bokstaven «α» – bare spør en fysiker!
Forklaringstegnet: «ɔ:» er velkjent i særlig germanske språkområder. Det ser ut som en speilvendt c etterfulgt av kolon, og leses vanligvis som «altså».
Et par avsnitt over, var det kanskje noen som la merke til at jeg brukte et for mange i dag ukjent tegn: forklaringstegnet. For å være sikker på at det ikke skulle vises som noe annet rart, brukte jeg kommandoen for spesialtegn, tegnet et («&»), etterfulgt av enten en standardforkortelse, eller ei numerisk henvisning, og avsluttet med semikolon («;»). I dette konkrete tilfellet så det slik ut:
ɔ
x-en forteller at det er et heksadesimalt tall, med siffer fra 0 til f (= 0 til 15 – til sammen 16 siffer). Hvis man sløyfer x-en, forteller man at man har forespurt et tall med desimalverdi sånn og sånn; i eksempelet over, er 25416 lik 59610 (altså heksadesimalt 254 er lik desimalt 596, fordi
2 × 16² + 5 × 16¹ + 4 × 16⁰ =
512 + 80 + 4 = 596.
En annen måte å henvise til et tegn på, er ved å bruke de mange engelskspråklige snarveiene. – viser en tankestrek, —viser en lang tankestrek, … viser en horisontal ellipse (altså tre punktum), → viser ei pil til høyre, ⇒ viser ei dobbeltstreket pil til høyre, og så videre, og så videre. Ei liste over vanlige slike koder kan sees enten på bloggen min i artikkelen Korrektur: Tegnsetting II eller ved å gå til den fantastiske sida &what; (leses: «amp-what». I ingressen har jeg brukt en slik snarvei; jeg skrev bar ⅔, og en skikkelig brøk hentet fra den utmerkede skriftfamilien Alegreya ble stående som initialen til denne posten.
I mange tilfeller er det mest praktisk å bruke den desimale koden, da den ofte er det samme som tastatursnarveien i Windows. Tankestrek er f.eks. Alt + 0150; desimalkoden for å vise spesialtegnet er &0150;. Guillemetene får man i Windows med å taste Alt + 0171; og 0187 (eller Alt + 174 og 175); desimalkoden for dem er &0171; og &0187;. Apostrof – ’ er det samme tegnet som avsluttende enkelt krøllesitattegn; de fire krøllesitattegnene får man ved å taste Alt +0145, 0146, 0147 og 0148, og kodepunktene for dem er desimalt ‘, ’, “ og ”. De tegnene man oftest får bruk for, lærer man seg nokså fort.
Jeg nevnte at det ikke alltid er lettest å lære dem ved å huske desimalkoden; av og til er det lettere å huske dem med hex-koden (altså heksadesimalkoden). Dette skyldes at Unicode (som er organisasjonen som definerer all verdens tegnsett i digitale medier) organiserer kodeblokkene sine heksadesimalt. F.eks. er superskript-tallene 4 til 9 satt til kodepunktene &2074; til &2079; (tilsvarende desimalpunkt er &8308; til &8313; – ikke fullt så intuitivt). Ved bruk og erfaring finner man det som passer en best å huske til ulik bruk.
Det finnes en fjerde måte å adressere slike kodepunkt på også, som kalles escape-koder. Disse får man kun bruk for når man skal bruke spesialtegn i stilark; koden for disse er lik den heksadesimale, men &#x erstattes da med en omvendt skråstrek, og semikolonet etter sløyfes. Eksempel:
.ref {
font-size: 0.9em;
}
.ref::before {
content: "\2015" "\a0"; /* ← Slik! */
}
I eksempelet over har jeg i stilarket laget klassen .ref. Jeg bruker denne når jeg har med opphavet til et sitat i et blokksitat. Jeg skriver et helt vanlig avsnitt, altså med <p> og </p> før og etter), men tilføyer klassen ref til kommandoens åpning, f.eks. slik jeg gjorde i blokksitatet øverst:
<blockquote cite="http://www.literaturistic.com/2010/05/my-love-hate-relationship-with-html-and.html" lang="en">
<p>This is totally me. HTML and CSS is like a dog, sometimes it does what you want it to do: come and greet you at the door, be adorable and lovable so you love it so very, very much but, eventually, it’ll do its business on the carpet and you’ll hate it again. At least, that’s how it is for me. […]</p>
<p class="ref"><a href="https://www.blogger.com/profile/09204107604736428728" target="_blank">alyssa</a></p>
</blockquote>
Dette vistes slik, der oppe:
Som du ser av koden, var det eneste som stod i avsnittet med referansen, ei lenke med navnet «alyssa» som teksten som skulle vises; det var ikke tilføyd noen tegn manuelt. Det koden gjorde, var altså å tilføye to tegn foran avsnittet:
- Sitatstreken, som har fått kodepunktet U+2015 (Unicode-punkt to-null-én-fem [det er heksadesimalt]),
- pluss et mellomrom, som har fått kodepunktet U+a0 (ja, «a-null» er et tall).
Det nye: Cascading Style Sheets – CSS
CSS er et helt annet språk enn HTML, og følgelig er strukturen annerledes. Øverst i stilarket importerer man det som er nødvendig for at få ting til å virke som man vil; i stilarket til denne bloggen, f.eks., importeres skriftfamilien Alegreya, Alegreya SC (altså small-caps – kapitéler), og groteskversjonene av denne familien (norsk: grotesk; fransk-engelsk: sans-serif): Alegreya Sans og Alegreya Sans SC. I tillegg har jeg valgt ei ega skrift til kodevisning: Cutive Mono. Det neste som gjøres, er å erklære hvilket tegnsett som brukes (slik at jeg kan skrive æ, ø og å uten problemer, gresk, kyrillisk, eller hva jeg måtte ønske), ved hjelp av charset-linja. Koden som åpner stilarket ser dermed slik ut:
@import 'https://fonts.googleapis.com/css?family=Alegreya+SC:400,400i,700,700i,900,900i|Alegreya+Sans+SC:100,100i,500,500i,800,800i|Alegreya+Sans:100,100i,500,500i,800,800i|Alegreya:400,400i,700,700i,900,900i|Cutive+Mono&subset=latin-ext';
@charset "utf-8";

Vinduet man får opp i Google Fonts for å velge hvordan man ønsker å importere skrifta på nettsida si.
Importkoden får man laget ved å stikke innom Google Fonts og velge skriftene man ønsker, deretter Embed etterfulgt av @import.
Etter dette følger alle definisjonene. Hvordan vil man at overskriftene skal se ut? Hvordan skal avsnittene se ut? Blokksitatene? Hvilke sitattegn skal være før linjesitatene? Skal det være pyntekanter rundt blokksitatene? Hvordan skal bilder formateres? Før man kan ta fatt på dette, må man ha stålkontroll på formateringa av en CSS-kommando. Det er ikke vanskelig; man må bare lære seg det, og det er fort gjort:
- Først, skriv navnet på det du ønsker å definere.
- Hvis det er en HTML-kommando, skriv den rett ut.
- Hvis det er navnet på en klasse, sett et punktum foran.
- Hvis det er navnet på en unik klasse, altså en id, sett firkant (#) foran.
- Deretter, ramm inn det som skal defineres med krølleparenteser.
- Skriv så innstillingene i formatet egenskap, kolon, avgrensning, f.eks.
font-size: 1em;.- Avslutt innstillinga med et semikolon
- Avslutt kommandoen med den andre krølleparentesen som nevnt i b over.
Vel å merke er det (så vidt jeg husker) ikke nødvendig å ta med semikolon dersom man bare har ei linje med definisjoner, men det er en mye bedre vane å alltid ta det med, for å finne et manglende semikolon er så frustrerende at det er verdt sine egne tegneseriestriper.



Prøv selv! Søkeordene jeg brukte var comic code missing semicolon
; du kommer til å få flust med treff! Uansett er det her på tide med et kodeeksempel, dette hentet fra stilarket jeg har laget til MDV-bloggen (husk at i CSS rammer mann inn kommentarer (som skal ignoreres) med /* og */, som gjelder til sistnevnte kommer, eller //, som gjelder til linja er ferdig). I eksempelet nedenfor har jeg beholdt kommentarene jeg har i sidas stilark, vist med /* … */; kommentarer jeg har tilføyd nå for å forklare hva som skjer, er vist med // foran i stedet. Den samme koden vises nedenfor uten alle tilleggskommentarene.
// Eksempel på formatering av en HTML-kommando
p { // Navnet etterfulgt av «{»
font-family: "Alegreya",
Georgia, serif !important;
// !important gir beskjed om
// at nettleseren skal over-
// styre andre innstillinger.
font-size: 1.3em; // Her ses formatet tydelig:
// egenskap: innstilling;
margin-top: 1em;
font-weight: 400; /* Fjernet !important for å
se om det lar de andre
skriftvektene godtas */
}
// Eksempel på en klasse // Merk at den begynner med
// et punktum
.definisjon { /* Denne kopierer blockquote,
men med annen bordfarge og
skrifttyngde */
padding: 0.25rem 0.5em 0.25rem 1em !important;
border-left: 0.5em solid #888;
border-right: 0.25em solid #888;
margin: 1em 2em;
font-family: "Alegreya Sans",
"Open Sans", Verdana,
sans-serif !important;
// Dersom man ønsker flere
// alternativer, skilles de
// med komma. Ikke alle
// egenskaper kan ta alter-
// nativer til innstilling-
// ene.
font-weight: 500 !important;
font-size: 1.25em; // Merk at alle egenskaps-
// definisjonene avsluttes
// med et semikolon.
}
// Eksempel på en ID, altså noe som opptrer bare én gang på sida
#main { // Merk at id-en innledes
// med firkant (#). Det er
// kun ett objekt på sida
// som heter «main»
width: 61.8% !important;
} // Merk at alle definisjon-
// ene er rammet inn av en
// krølleparentes før og
// etter.
Her er det samme kodeeksempelet uten alle kommentarene:
// Eksempel på formatering av en HTML-kommando
p {
font-family: "Alegreya",
Georgia, serif !important;
font-size: 1.3em;
margin-top: 1em;
font-weight: 400;
}
// Eksempel på en klasse
.definisjon { /* Denne kopierer blockquote,
men med annen bordfarge og
skrifttyngde */
padding: 0.25rem 0.5em 0.25rem 1em !important;
border-left: 0.5em solid #888;
border-right: 0.25em solid #888;
margin: 1em 2em;
font-family: "Alegreya Sans",
"Open Sans", Verdana,
sans-serif !important;
font-weight: 500 !important;
font-size: 1.25em;
}
// Eksempel på en ID, altså noe som opptrer bare én gang på sida
#main {
width: 61.8% !important;
}
Kommentarer
Det er svært nyttig å kommentere koden sin underveis. Du kan bruke kommentarer til å peke deg selv rundt i dokumentet; i kodeeksemplet over har jeg gjort det for .definisjon, og i lenger opp i det samme stilarket, har jeg tilføyd følgende til .blockquote:
blockquote { /* Ved endringer her, gjør
tilsvarende i .definisjon */
Kommentarer kan også være nyttig for å huske hva en kode betyr, slik jeg for eksempel gjør når jeg skal sette inn romertall i tekst med Unicode-kodepunktene; kodeeksempel følger:
<p>Alle som innehar Ⅰ<!--romertall I--> dan, Ⅱ<!--romII--> dan og Ⅲ<!--romIII--> dan er sertifisert som nasjonale instruktører. […]</p>
Disse kommentarene (altså det som står mellom <!-- og --> er kommentarer til meg selv, til når jeg en gang senere skulle komme tilbake for å redigere innlegget. Alle kommentarer ignoreres av nettleseren, uavhengig av om det er kommentarer i ei nettside (ɔ: HTML) eller et stilark (ɔ: CSS). I nettleseren vises det derfor slik:
Alle som innehar Ⅰ dan, Ⅱ dan og Ⅲ dan er sertifisert som nasjonale instruktører. […]
Kommentarer er også viktige for å minne en på hvordan en har løst et problem i koden (særlig aktuelt i stilarkene), hvordan elementer er bygd på hverandre, hvordan arket er strukturert (så det skal være lettere å finne frem i det), og i det hele tatt alt annet en kan lure på underveis. Tror du det kan hjelpe deg senere å vite hva du tenkte, skriv en kommentar!
Neste gang …?
Vi har nå vært gjennom det viktigste for å forstå hvordan et stilark og ei nettside fungerer. Neste gang skal vi leke oss litt med formateringa av dette, og prøve å koble disse tingene sammen. Sørg for at du er trygg på alt som har vært gjennomgått her, og hvis det skulle være noe, ikke nøl med å spørre!